页面加载动效怎么做
发布时间:2023-01-10 13:01:19
在使用手机跳转页面的过程中,如果应用的UI做得比较细致的话,肯定会有相应的加载动效,加载一般就是运动等待的情况,虽然做起来不难,但是用户体验比较好,下面来学习一下怎么做一个简单的页面加载动效。
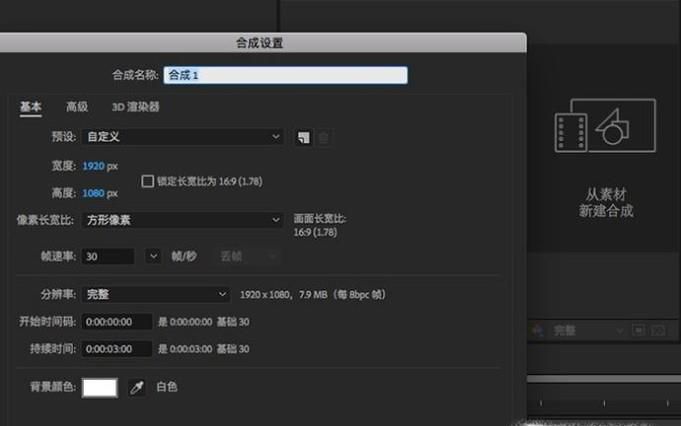
01、打开电脑中的AE软件,ctrl n新建一个合成,合成的帧速率一般都是30f,宽高自定。

02、创建合成之后,在画布上我们先绘制一个椭圆,然后用“锚点工具”将圆的中心店移动到圆心。
03、接着将这个圆ctrl c/v复制3个出来,要保证每个圆都是在不同的图层,一共有4个形状图层。
04、选择4个圆形,将位置距离进行适当调整,直接使用分布图层中的“水平居中分布”也可以进行对齐排列。
05、接着我们就来加关键帧,顺序是从左到右运动,先给左侧的图形在开始的位置加一个关键帧。
06、我们举例往上跳动,算好帧数,然后向上移动,再次添加关键帧。
07、跳上去之后肯定要落下去,再往后的帧数中向下移动,添加一个关键帧,帧数最好保证一致。
08、框选所有关键帧,右键关键帧后点击“关键帧辅助”,在里边给关键帧添加“缓动”辅助。
09、最后复制左侧圆的关键帧,算好相应的运动位置之后ctrl v粘贴在别个图层中,这样就做好了一个简单的加载动效。