Visual Studio Code中如何搭建并运行NodeJS环境
发布时间:2023-01-07 16:52:59
Visual Studio Code是NET平台下的最新开发工具,那么我们如何在这个工具下面搭建并运行NodeJS环境呢?下面小编给大家分享一下。
Visual Studio Code
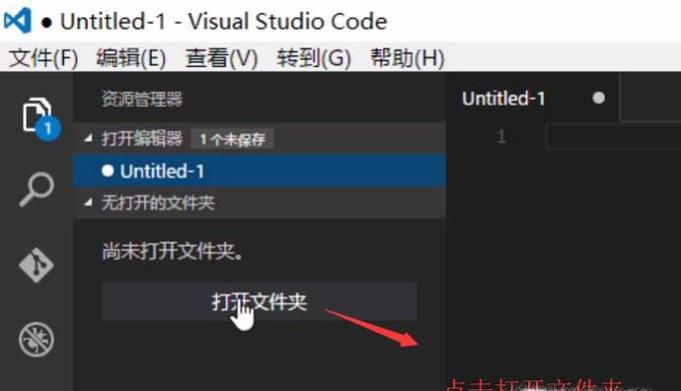
01、首先我们打开Visual Studio Code软件,展开资源管理器,然后点击打开文件夹按钮,如下图所示

02、接下来在弹出的对话框中新建一个hello文件夹,如下图所示,选择新建的文件夹
03、然后在文件夹中新建一个JS文件,如下图所示,注意一定确保JS文件在文件夹下面
04、接下来我们打开JS文件,在其中输入一些JS语法,注意这里用的是NodeJS的语法规则,如下图所示
05、接着我们鼠标点击选择环境输入框,在下拉菜单中选择Node.js选项,如下图所示
06、然后我们会看到资源管理器的HELLO文件夹下面多出了一个json文件,这就是NodeJS的配置文件夹,如下图所示
07、接下来我们打开json文件,修改program后面的文件名为刚才新建的js文件名,如下图所示
08、配置好NodeJS环境以后我们就可以点击顶部的启动按钮了,如下图所示
09、最后当我们在调试控制台看到内容输出的时候就代表NodeJS的环境是没问题的,如下图所示
