Android和IOS UI规范有什么区别
发布时间:2023-01-05 20:18:19
UI设计师在根据原型进行设计稿设计的时候,Android和IOS UI规范都是不同的,最好的条件下就会制作两个版本的设计稿来进行开发,下面我们一起来了解一下Android和IOS UI规范的区别。
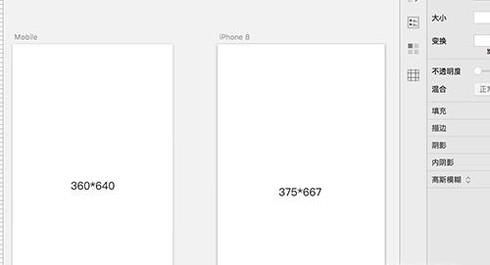
01、先从设计稿尺寸开始说,Android的设计稿尺寸我们选择的是360*640,而IOS的设计稿尺寸为375*667。

02、从上到下开始了解,最上方的是状态栏,Android状态栏的高度为25px,IOS状态栏的高度为20px。
03、接下来就是导航栏,Android导航栏的高度为45px,IOS导航栏的高度为49px,两个版本中导航文字都是18px。
04、IOS导航栏有一点不同,那就是下方会多1px的分界,一般我们可用描边,或者是用Y=1的阴影来表示。
05、最下边就是标签栏了,Android标签栏的高度为50px,IOS标签栏的高度为49px。
06、IOS的标签也不同,也有向上的1px分界,用Y=-1的阴影或者是描边来表示。
07、在标签栏中肯定就是ICON图标了,Android和IOS的图标点击范围最小都是24px,IOS±4px调整,Android±8px调整。
08、关于设计的时候排版间距的问题,小编的习惯是按照8px的倍数来排版,当然你也可以用10px,看个人习惯了。
特别提示
本文尺寸均为1x。